In this continuation of my React Hooks series, we will be diving into the useContext hook. If you’ve followed along in my previous blogs, you already have a good understanding of how to use the useState and useEffect hooks. Now, it’s time to explore another important hook in the React Hooks library, useContext. This hook provides a way to pass data through the component tree without having to pass props down manually at every level. By the end of this blog, you will have a deep understanding of how to effectively use useContext to manage and share state across your React components. So, let’s get started!
React is a One-Way Data Binding!
Let’s first understand what is data binding.
Data Binding is a process of building connection between UI and its the data. Whenever this data will change, the UI component will get updated.
Now, what is one-way Data Binding?
One-way Data Binding means the data will flow only in one direction, i.e the only JavaScript file will send the data to the HTML file. So, data will flow only in one way.
In React, the data will pass to the view and to the child. Only parent can send the state(i.e. data) to the child. There is no direct way to pass the data from child to the parent component.

The states are passed from the parent to the child and the view. The triggered event from the view then can update the state.
What is React Context
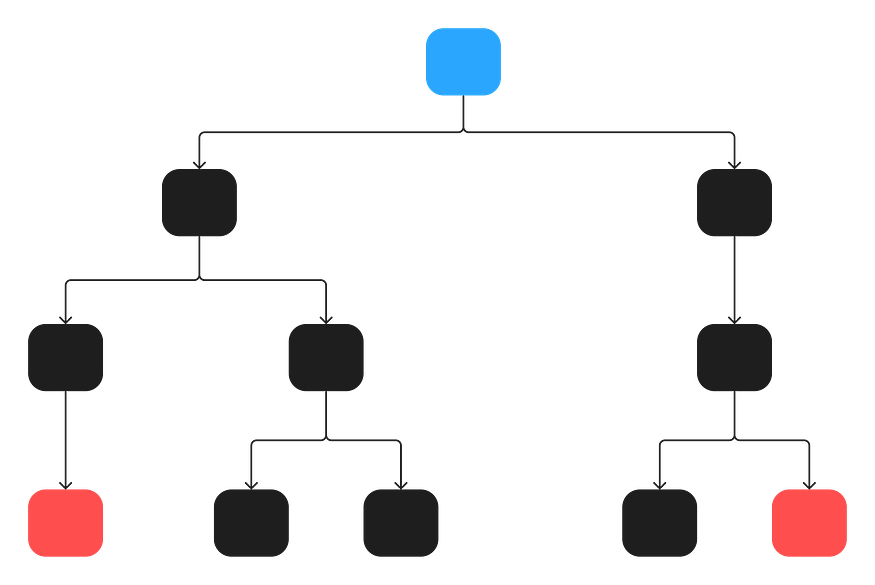
We pass state from parent component to the child component using props. Passing state from a parent component to its child component can be done easily using props. However, when it comes to passing state to deeply nested components, this method can quickly become complicated and difficult to maintain in large applications. The React component tree can also become cumbersome to manage. For example,

The state, declared at the top level (blue), must travel through the intermediary components (black) to reach the bottom-level component (red).
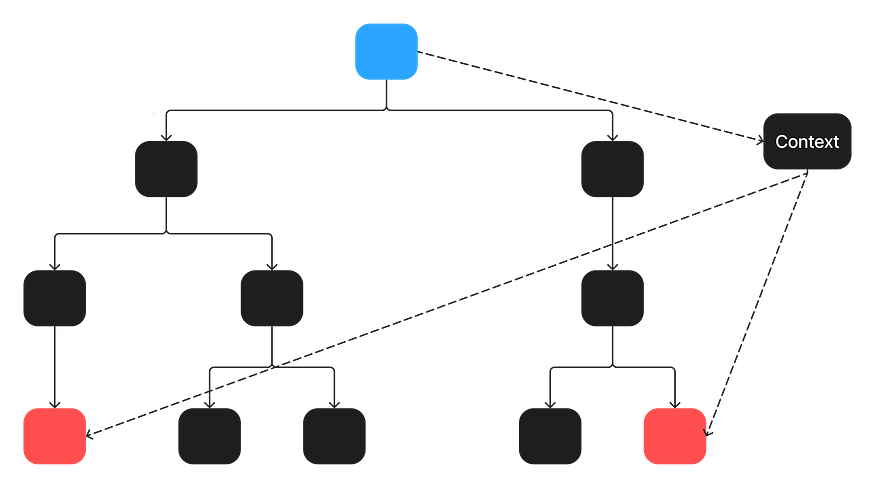
To simplify the process of passing data from a parent component to its child components, React provides the use of Context. With Context, the parent component can share its data with all of its child components in the tree, reducing the need to constantly pass props down the chain. This makes it easy for any child component, regardless of its position in the tree, to access the data provided by the parent.

The context will take the data form parent and provide it to the children without the passing through the middle components.
The context can contain the data like:
global state
theme
application configuration
authenticated user name
user settings
preferred language
a collection of services
and you can add related data to your context.
Using context in an application
For building context of the data we follow these three steps:
Creating context
Provide the context
Consume the context
Creating a context
For creating context in React we use createContext which is a inbuilt function for creating a context. For example, let’s look at the theme toggle functionality for our application.
export const ThemeContext = createContext(null);
createContext can take the default value for the context. Here we have provided it as null .
Provide the context
To allow access to the context data by child components, it must be provided to the relevant component in the tree.
export default function App() {
const [style, setStyle] = useState("light");
function toggleStyle() {
setStyle((style) => (style === "light" ? "dark" : "light"));
}
return (
<ThemeContext.Provider
value={{ style, toggleStyle}}
>
<Content /> //The child component
</ThemeContext.Provider>
);
}
The context is have the ThemeContext.Provider instance which provide the context to all child components. The value prop is used to set the values. In our application we have passed the style and toggleStyle as props to the value.
Using the Context
For using the context we can use either useContext hook or ThemeContext.Consumer which is an instance of context. In our example we are using useContext hook.
import { useContext } from "react";
import { ThemeContext } from "./App";
function Theme() {
const { style, toggleStyle } = useContext(
ThemeContext
);
return (
<div>
<p>
The theme is {style}.
</p>
<button onClick={toggleStyle}>Change Theme</button>
</div>
);
}
export default Theme;
You can check the code and result here.
In conclusion, useContext provides a powerful way to manage and share state across components in your React application. It can help reduce the complexity of passing state down through props and provides an easy way to access data from any child component. The useContext hook is simple to use and it makes it possible to access context data in a functional component. This is part of a series of blog posts on React Hooks. To continue learning about React Hooks, be sure to check out the previous blogs in the series where I discussed useState and useEffect.
Thank you for reading the blog, follow for more.
LinkedIn — https://linkedin.com/in/joshiomkar04
Twitter — https://twitter.com/ye_joshya
